Hello, World

Привет 👋
Первый пост в моём блоге – история создания этого блога.
Зачем тебе нужен блог? #
По специфике своей работы я много пишу на компуктере. Пишу код, пишу сотни сообщений в день, пишу документации. Всё это хоть и полезные, но внутренние вещи, которые напрямую никак не помогают расширению круга людей, которым моя работа может помочь.
Я читаю с десяток личных блогов интересных мне людей. Думаю мне также есть чем поделиться с другими.
А еще это помогает систематизировать мысли и отслеживать свой прогресс (или деградацию 🫠) по записям.
В общем, кажется что это еще одна хорошая привычка, которую я беру в своё вооружение.

Почему не канал в ТГ? #
Канал в ТГ тоже есть. На момент создания этой записи он полумертвый, потому что у меня были проблемы с дисциплиной, как и во многих других вещах. В один момент у меня десяток идей для постов (до которых я добираюсь тогда, когда вдохновение уже ушло), в другой – идей совсем нет. Постепенно я стал вырабатывать постоянство и хотя бы понемногу системно работать над важными для себя вещами. Так что всё будет!
Как ты поднял этот блог? #
Последний раз я пытался заниматься текстовым блогом еще когда WordPress был горяч (помните такое?). Он тогда казался монструозным, с того момента мало что поменялось и это всё еще огромный и сложный движок.
В других вещах изменилось примерно всё – появились и стали популярны платформы для блогов типа Medium, dev.to.
А ещё есть Ghost – платформа для блогов, которую можно хостить у себя или у них (Ghost Pro). Штука классная, но мне показалась недостаточно гибкой и в то же время дорогой.
Параллельно стали популярны “блогодвижки для гиков” вроде Jekyll и Hugo. На них и пал мой выбор по следующим причинам:
- Я хочу иметь полный контроль над своим сайтом, поэтому сторонние платформы мне не подходят (хотя и полезно будет туда иногда что-то публиковать для привлечения трафика);
- На старте я не хочу платные решения типа Ghost (посмотрите их цены, некисло, да?). В идеале не хочу платить даже за хостинг. Этот сайт запущен на GitHub Pages и расходы на его содержание = 0. Ну, разве что домен стоит каких-то денег;
- Мне интересно поковыряться в чём-то новом прямо в IDE;
- Тысячи open-source тем как для Jekyll, так и для Hugo;
По сути вместо CMS у тебя IDE, где ты с помощью Markdown + конфигов .toml пилишь контент для сайта. Этот контент потом “конвертируется” в статичный HTML-сайт. Для Hugo и Jekyll есть
надстройки в виде CMS, чтобы получить более привычную админку “для народа”. Пока что весь контент я пишу и буду писать прямо в Visual Studio Code.
Что в итоге выбрал – Jekyll или Hugo? #
Jekyll – относительно старая (2008 год!) и “матёрая” платформа. До сих пор десятки (если не сотни) тысяч сайтов (чаще всего личные странички разработчиков) работают на ней. Сначала я планировал использовать именно её.
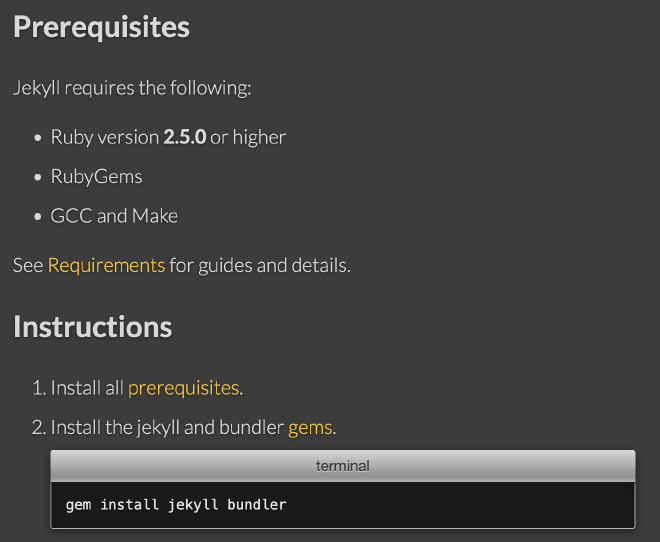
Покопавшись в документации я увидел до боли знакомые любому iOS-разработчику вещи:

Это была причина №1. Я не люблю Ruby за его замороченную работу на macOS (нужно помучаться с RVM и подобное). Может мне не везёт, но за свою длинную историю работы с Cocoapods и некоторыми другими утилитами на Ruby у меня сложилось много негативного опыта.
Дальше я пошел смотреть темы и не нашел ничего, что мне бы прям понравилось. Большая часть тем пахнет 2015 годом в плохом смысле слова. Вполне допускаю, я прошелся только “по верхам”. Но тот же поиск по темам для Hugo дал мне намного больше выбора из классных тем.
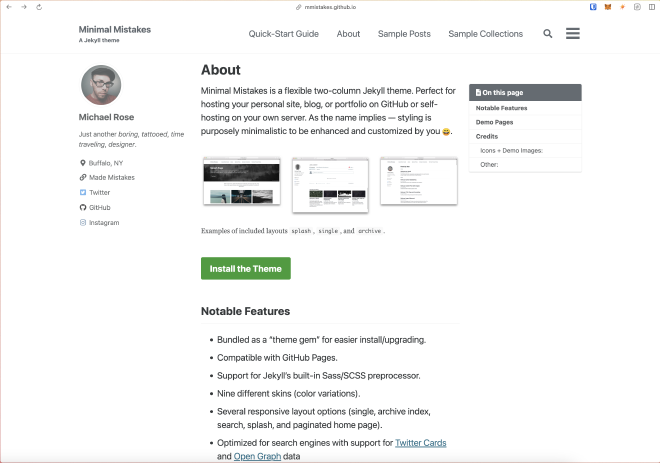
Самая популярная (судя по звездам в GitHub) тема для Jekyll – Minimal Mistakes. Не обновлялась 2 года, скриншоты в GitHub сделаны на Safari образца 2017 года.

Hugo появился в 2013 году, работает на Go и обещает высочайшую скорость работы (генерации сайта).
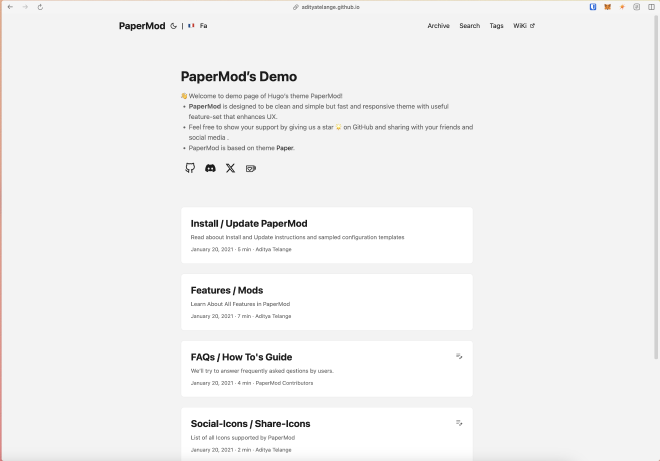
Самая популярная тема для Hugo – PaperMod. Репозиторий обновляется регулярно (хотя последний релиз был в феврале 2023). Автоматическая поддержка светлой/темной темы, мультиязычность. Да и выглядит, как мне показалось, более минималистично и аккуратно – то что мне нужно! Хотя выбрал я в итоге не её, тем не менее интересно сравнить самые популярные решения с одной и другой стороны.

Вот еще классные темы для Hugo:
- Congo – установлена на этом сайте
- Blowfish – есть даже свой helper, помогающий с настройкой
- MeMe
- Archie
К тому же, Hugo из коробки поддерживает нормальную работу с локализацией (я планирую писать контент на английском) и генерирует сайт за миллисекунды (golang). Ну а установка Hugo на macOS – это 1 команда в Homebrew:
brew install hugo
Еще Go надо поставить (для работы Hugo Modules), благо с этим проблем не случилось.
Дальше – чисто механическая работа по документациям:
Если описать процесс “на пальцах”:
- Создаем сайт в Hugo
- Устанавливаем туда тему
- Настраиваем тему
- Создаем контент
- Настраиваем GitHub Actions, деплой в GitHub Pages
Если хочется свой домен, а не github.io, то нужно еще купить его и настроить для работы с GitHub Pages.
Делать полную инструкцию от А до Я не вижу смысла, так как официальная документация (от Hugo и от разработчиков популярных тем) настолько широкая и подробная, что это будет тупое копирование материала. Всё относительно просто, при настройке вы получите кучу полезных навыков и несколько часов тру-гик фана. Вам же на работе не хватает такого 😉?
А, ну и конечно, весь код этого сайта доступен в публичном
репозитории. Можно подсмотреть всякие конфиг-файлы в config/_default, да и код самих страниц в content. Если что-то непонятно и есть вопросы – готов
помочь.
